本文共 2598 字,大约阅读时间需要 8 分钟。
本节书摘来自异步社区《iOS 9 开发指南》一书中的第6章,第6.5节创建一个界面,作者 管蕾,更多章节内容可以访问云栖社区“异步社区”公众号查看
6.5 创建一个界面
iOS 9 开发指南图片 25 知识点讲解:光盘:视频知识点第6章创建一个界面.mp4在本节的内容中,将详细讲解如何使用Interface Builder创建界面的方法。在开始之前,需要先创建一个Empty.storyboard文件。6.5.1 对象库
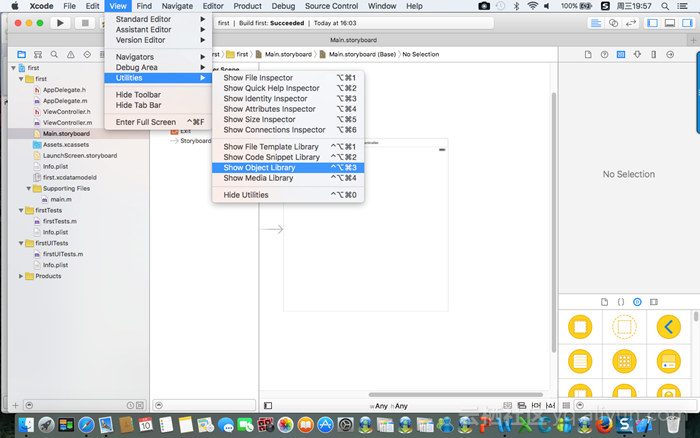
添加到视图中的任何控件都来自对象库(Object Library),从按钮到图像再到Web内容。可以依次选择Xcode菜单View→Utilities→Show Object Library(Control+Option+Command+3)来打开对象库。如果对象库以前不可见,此时将打开Xcode的Utility区域,并在右下角显示对象库。确保从对象库顶部的下拉列表中选择了Objects,这样将列出所有的选项。其实在Xcode中有多个库,对象库包含将添加到用户界面中的UI元素,但还有文件模板(File Template)、代码片段(Code Snippet)和多媒体(Media)库。通过单击Library区域上方的图标的操作来显示这些库。如果发现在当前的库中没有显示期望的内容,可单击库上方的立方体图标或再次选择菜单View→Utilities→Show Object Library,如图6-13所示,这样可以确保处于对象库中。

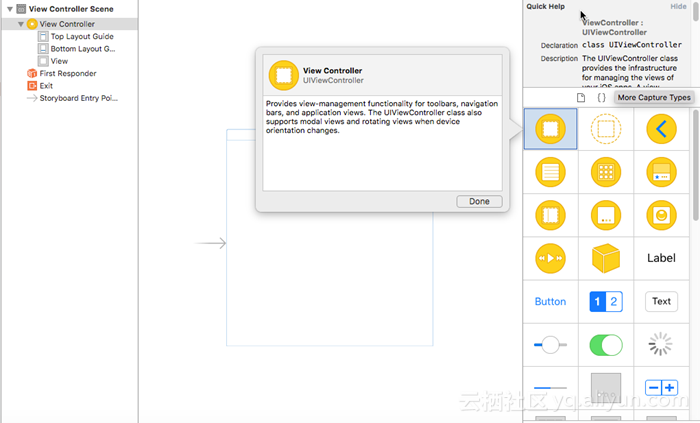
在单击对象库中的元素并将鼠标指向它时会出现一个弹出框,在其中包含了如何在界面中使用该对象的描述,如图6-14所示。这样我们无需打开Xcode文档,就可以得知UI元素的真实功能。
另外,通过使用对象库顶部的视图按钮,可以在列表视图和图标视图之间进行切换。如果只想显示特定的UI元素,可以使用对象列表上方的下拉列表。如果知道对象的名称,但是在列表中找不到它,可以使用对象库底部的过滤文本框快速找到。

6.5.2 将对象加入到视图中
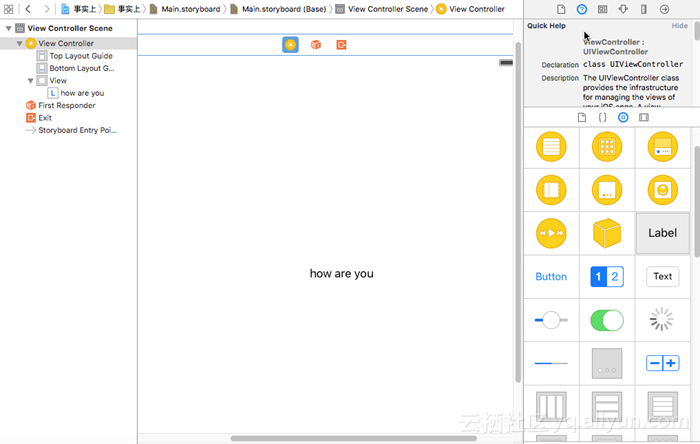
在添加对象时,只需在对象库中单击某一个对象,并将其拖放到视图中就可以将这个对象加入到视图中。例如在对象库中找到标签对象(Label),并将其拖放到编辑器中的视图中央。此时标签将出现在视图中,并显示Label信息。假如双击Label并输入文本“how are you”,这样显示的文本将更新,如图6-15所示。
其实我们可以继续尝试将其他对象(按钮、文本框等)从对象库中拖放到视图,原理和实现方法都是一样。在大多数情况下,对象的外观和行为都符合您的预期。要将对象从视图中删除,可以单击选择它,再按Delete键。另外还可以使用Edit菜单中的选项,在视图间复制并粘贴对象以及在视图内复制对象多次。
6.5.3 使用IB布局工具
通过使用Apple为我们提供的调整布局的工具,我们无需依赖于敏锐的视觉来指定对象在视图中的位置。其中常用的工具如下所示。1.参考线
当我们在视图中拖曳对象时,将会自动出现蓝色的帮助我们布局的参考线。通过这些蓝色的虚线能够将对象与视图边缘、视图中其他对象的中心,以及标签和对象名中使用的字体的基线对齐。并且当间距接近Apple界面指南要求的值时,参考线将自动出现以指出这一点。也可以手工添加参考线,方法是依次选择菜单Editor→Add Horizontal Guide或Editor→Add Vertical Guide实现。2.选取手柄
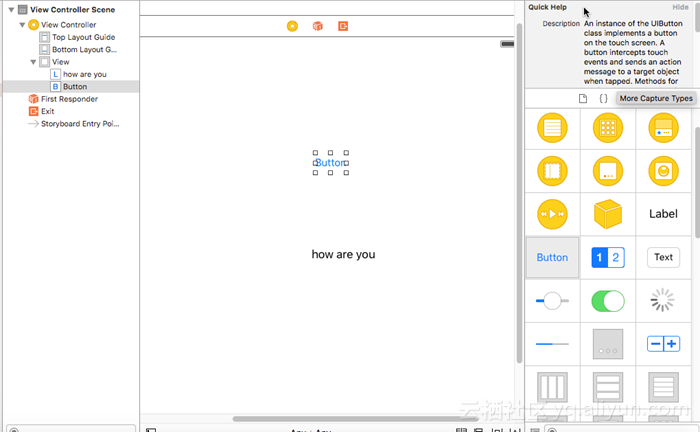
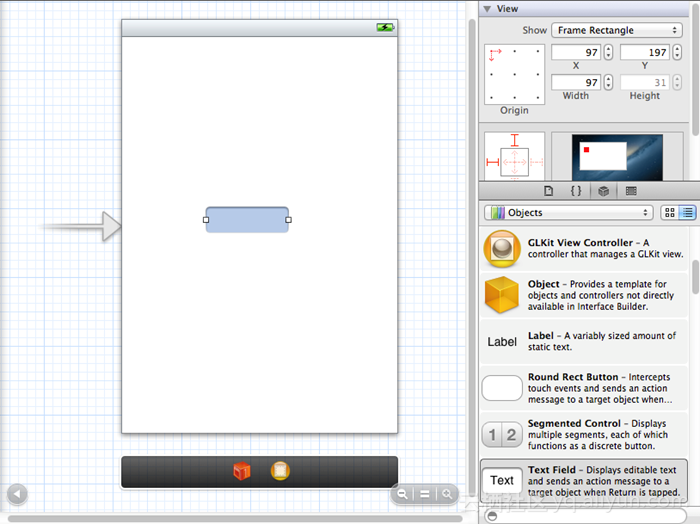
除了可以使用布局参考线外,大多数对象都有选取手柄,可以使用它们沿水平、垂直或这两个方向缩放对象。当对象被选定后在其周围会出现小框,单击并拖曳它们可调整对象的大小,例如图6-16通过一个按钮演示了这一点。
读者需要注意,在iOS中有一些对象会限制我们如何调整其大小,因为这样可以确保iOS应用程序界面的一致性。
3.对齐
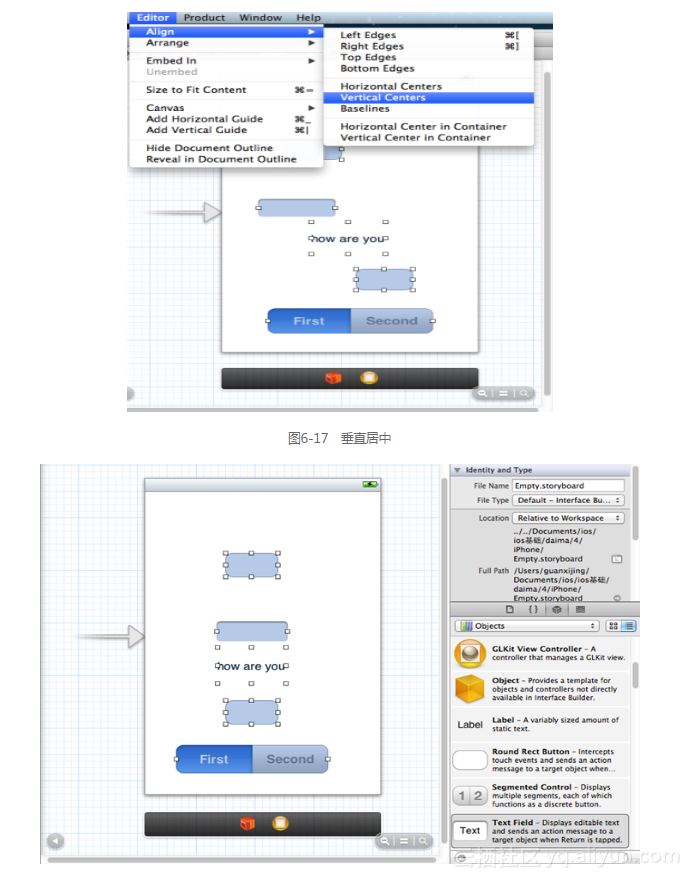
要快速对齐视图中的多个对象,可单击并拖曳出一个覆盖它们的选框,或按住Shift键并单击以选择它们,然后从菜单Editor→Align中选择合适的对齐方式。例如我们将多个按钮拖放到视图中,并将它们放在不同的位置,我们的目标是让它们垂直居中,此时我们可以选择这些按钮,再依次选择菜单Editor→Align→Align Horizontal Centers,如图6-17所示。图6-18显示了对齐后的效果。
另外,我们也可以微调对象在视图中的位置,方法是先选择一个对象,然后再使用箭头键以每次一个像素的方式向上、下、左或右调整其位置。
4.大小检查器
为了控制界面布局,有时需要使用Size Inspector(大小检查器)工具。Size Inspector为我们提供了和大小有关的信息,以及有关位置和对齐方式的信息。要想打开Size Inspector,需要先选择要调整的一个或多个对象,再单击Utility区域顶部的标尺图标,也可以依次选择菜单View→Utilities→Show Size Inspector或按“Option+ Command+5”快捷键组合,打开后的界面效果如图6-19所示。
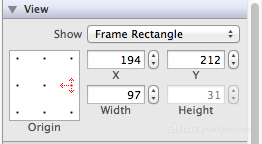
另外,使用该检查器顶部的文本框可以查看对象的大小和位置,还可以通过修改文本框Height/Width和X/Y中的坐标调整大小和位置。另外,通过单击网格中的黑点(它们用于指定读数对应的部分)可以查看对象特定部分的坐标,如图6-20所示。

注意:
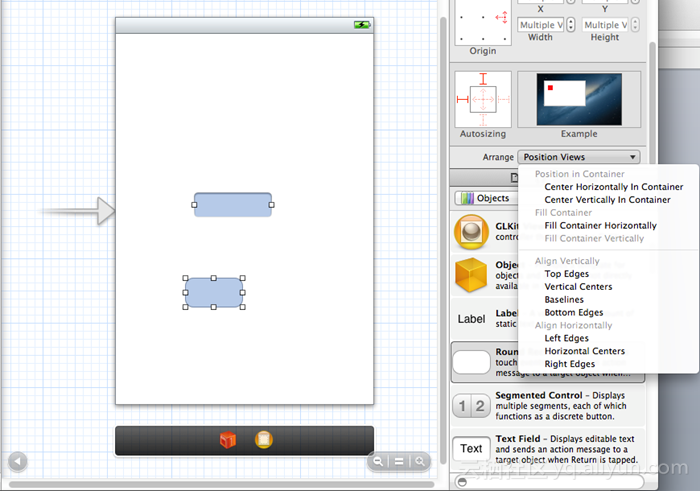
在Size&Position部分,有一个下拉列表,可通过它选择Frame Rectangle或Layout Rectangle。这两个设置的方法通常十分相似,但也有细微的差别。具体说明如下所示。● 当选择Frame Rectangle时,将准确指出对象在屏幕上占据的区域。 ● 当选择Layout Rectangle时,将考虑对象周围的间距。使用Size Inspector中的Autosizing可以设置当设备朝向发生变化时,控件如何调整其大小和位置。并且该检查器底部有一个下拉列表,此列表包含了与菜单Editor→Align中的菜单项对应的选项。当选择多个对象后,可以使用该下拉列表指定对齐方式,如图6-21所示。当在Interface Builder中选择一个对象后,如果按住Option键并移动鼠标,会显示选定对象与当前鼠标指向的对象之间的距离。

转载地址:http://ykbbl.baihongyu.com/